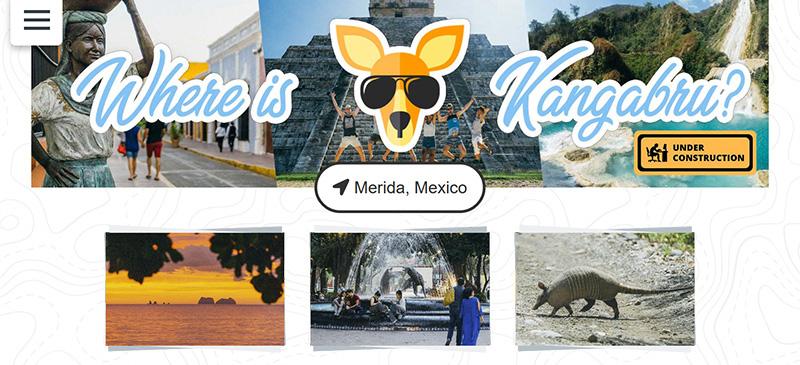
Where is Kangabru?
Like, where is he man? Well this site lets you find out! Originally built for friends and family, this web app lets you explore my adventures with a map and pretty photos.

Contents
Key Points
- A single page web app built in
Reactand hosted onFirebase. - Incorporates modern technologies and is highly scalable without further effort.
- Looks pretty cool I reckon 👌
Features
Where is Kangabru? is all about showcasing beautiful places that I have visited in a fun and interactive way. Friends and family can see where I am, and also explore my favourite places around the globe.
I love it, I can keep an eye on him while he's off on his amazing adventures.
- Mom
It sports:

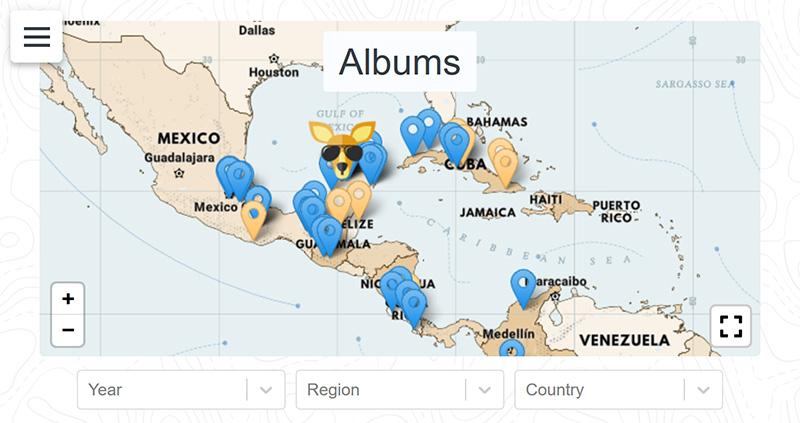
An interactive map with my current and previous locations.

A vast and growing collection of my travel photos and albums.

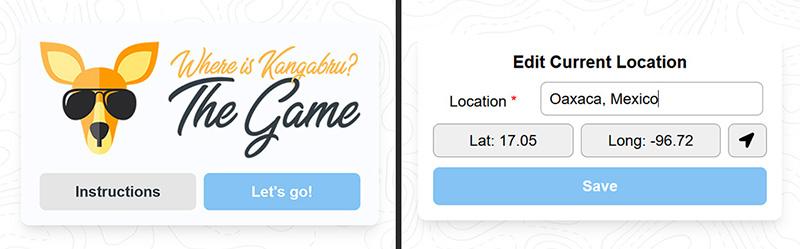
A fully playable game and CMS to manage photos and content.
The Tech
This is a single page application built from the ground up by me. The app utilises various technologies that I wanted to try out at the time.
Firebase
- Uses
Firebasefor hosting, auth, photo storage, and cloud functions. - Cloud functions are used to create image thumbnails, and to compress DB entries into a single read on page load.
Firebasewas chosen for fantastic dev usability, low cost, and full GCP integration.
React
- All code is run client side which simplifies deployment. I simply host the static files which negates the need to manage a traditional server/DB setup.
Reactapps are component based which allows for complex, yet maintainable single page applications.- The diverse
ReactandNPMecosystem allow me to develop more, faster.
Redux
Reduxis used to manage a centralised application state.- Server call responses update the
Reduxstate, whichReactthen uses to render the UI. - The one way data flow reduces bugs, and allows for easy UI testing based on state data.
Performance
- The initial page load is kilobytes which loads instantly and signals the page is loading.
- Home page data is loaded in a single DB read, as is the data for each individual album.
- Server calls, larger client side processes, and UI rendering are all async.
- Thumbnails are used extensively to improve loading speed and animation performance.
Firebasehandles content delivery which uses Google's global CDN and servers.
JS Packages
Tailwind CSS: A fantastic library which generates atomicCSSutility classes. It helps prevent breakages, simplifies responsive design, and reduces the size of stylesheets through the app.Leaflet: Renders and handles all maps used in the app.Redux Thunk: Enables asyncReduxactions.React Router: Enables URL navigation with the single page app.Webpack: Builds the app. Includes transpilingTypescript, compilingLess, buildingTailwind, running dev/prod builds, tree shaking etc.Jest: Used forJS, UI, and snapshot testing.
