Icing Addict
A cookie decoration mobile game that originated from a smoothing algorithm I developed.

Contents
Key Points
- Developed using Flutter and Firebase and made available on both Android and iOS.
- It was inspired by a smoothing algorithm I created which became the core 'icing' game mechanic.
- It was coded in just 1 month (including learning Flutter) as part of my 12 startups journey.
- I shared the development process and technical insights extensively through my Flutter series blog posts.
The Game
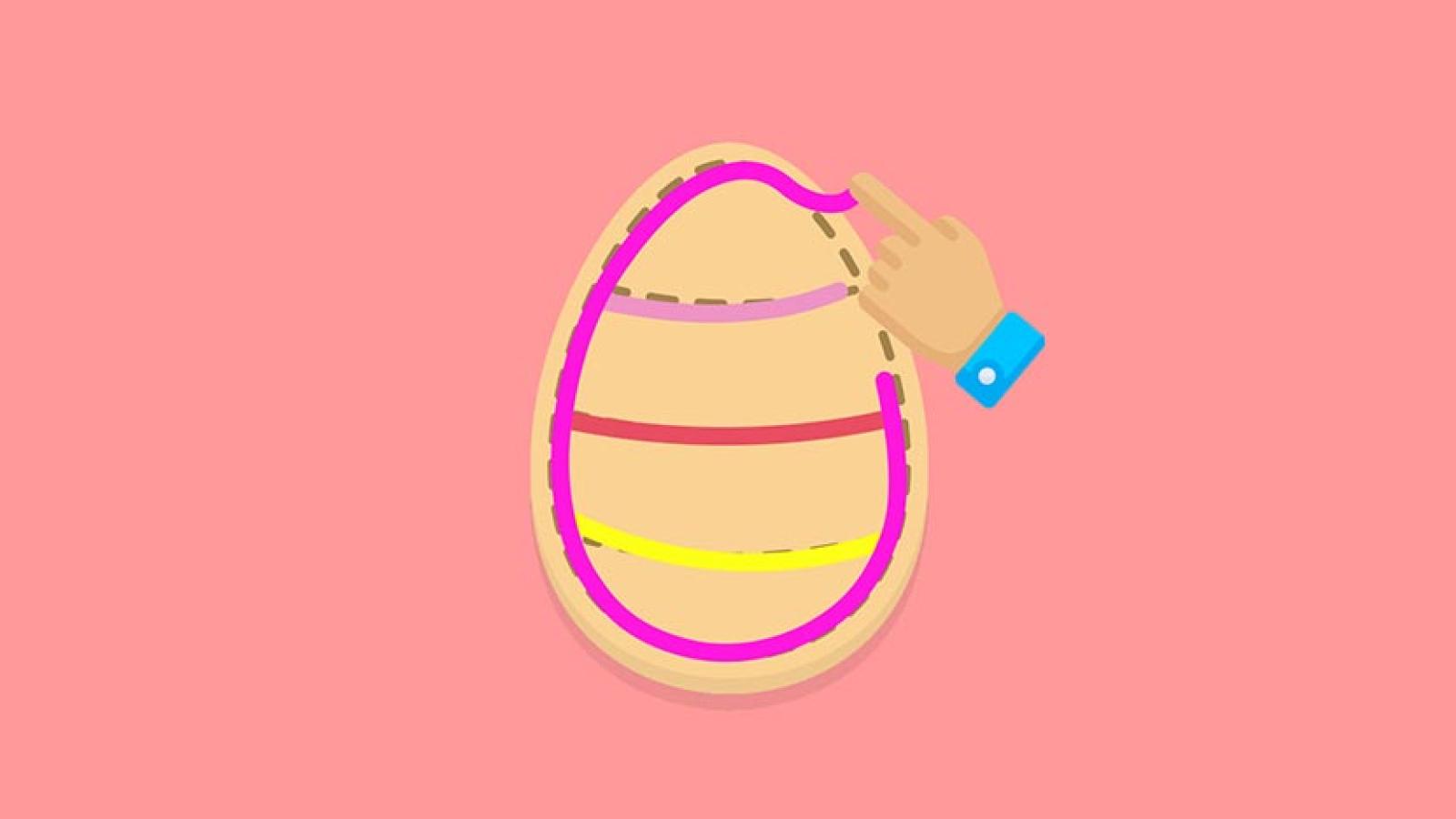
- The objective of the game is to trace cookies with icing using as few moves as possible. The closer the icing follows the path, the higher the score.
- The icing is 'sticky' so mastering its behavior is the key component of the game.
- Players can also use 'zen' mode to simply decorate cookies with different icing patterns and toppings.

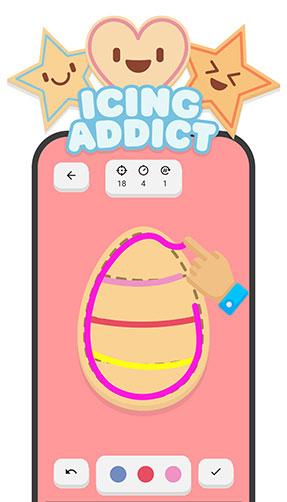
A marketing image on the game which shows the UI and gameplay.
VideoA demo of zen mode where you can decorate cookies freely.

Fun fact: I built this while stranded in Guatemala during COVID.
Business Model
- As this was a mobile game my idea for the business model was centered around selling cookie 'packs'. Packs were themed around various topics like 'Easter' or 'food' for example and the idea was to simply buy SVGs assets online and tweak them for my game.
- I experimented with advertising on Reddit and Instagram, only to discover that marketing isn't my cup of tea, but I enjoyed trying it.
- Sales were underwhelming, with less than $20 earned, which highlighted the crucial role of marketing in a saturated market. I also think the product was too cheap and I would need to sell tens of thousands of units to make a decent income. I even had users complain about having to pay $1 for a pack which surprised me.
The Tech
I take great pride in the technical challenges I overcame while building this game. I blogged about these challenges and their solutions in detail in my Flutter series.

The series covers everything from dynamic SVG rendering, my magic icing algorithm, to deploying on iOS without a Mac. I've been complimented by numerous Flutter developers about them.
Icing Game Mechanic
- The game mechanic was inspired by a line smoothing algorithm I was experimenting with, which I found could be a fun and engaging game mechanic.
- The algorithm continuously smooths a line as the player drags a path around the screen, creating a unique 'icing' effect. The line doesn't exactly follow your finger; instead, it feels sticky and mastering it requires practice.
- I wrote about how it all works extensively, dive deeper into the algorithm here.
Flutter
- Flutter is a Dart-based framework which was used to swiftly build the app on both Android and iOS.
- The framework was robust and coding in it felt akin to React and Typescript, which is probably why I was able to get up to speed in just days.
- I created the artwork as SVGs, which also served as a data store for scoring players' paths. Learn more about this SVG 'magic' here.
Firebase
- I used Firebase to incentivize players through the sharing feature.
- Firestore and functions were used to store and validate device IDs. If someone else downloaded the app, it would unlock 'cookie packs' as a reward.
Deployment
- Despite not having access to a Mac, I was able to successfully deploy the app to the iOS app store. Read about my salty experience of that process here.
