Pandasnap
A service built to capture and collect 'snaps' of beautiful websites designs. It featured Chrome & Firefox browser extensions that allowed users to take snapshots of full landing pages or specific webpage elements.

Contents
Key Points
- PandaSnap was a Django app coupled with a React-based browser extension. I built it during month #3 of my 12 startups journey.
- Upon launch, the product gained over 500 signups and saw decent usage. Over time, some power users collectively took thousands of snaps.
- Although the service is no longer active, you can still demo the 'snapping' feature here along with other features.
Features
- Users got started by signing up and installing the browser extension.
- They could launch Panda Snap with a simple click on any website, then they chose between snapping an element or the entire page. Once they snapped a screenshot, they were able to tag it before saving to their collection.
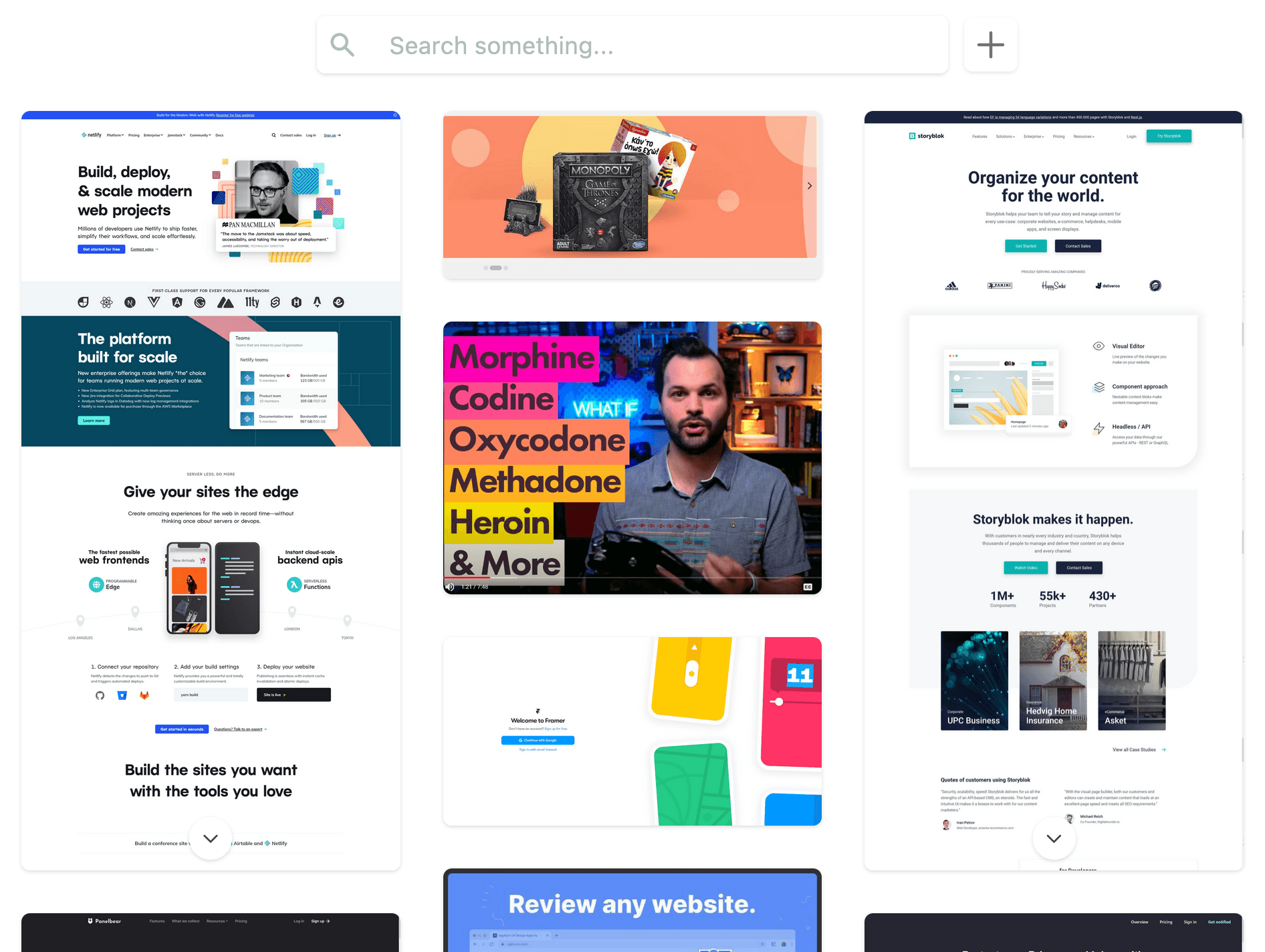
- Visiting the website allowed users to view, organise, and search their snap collection.

A collection of snaps with infinite scroll, search, and tag filters.

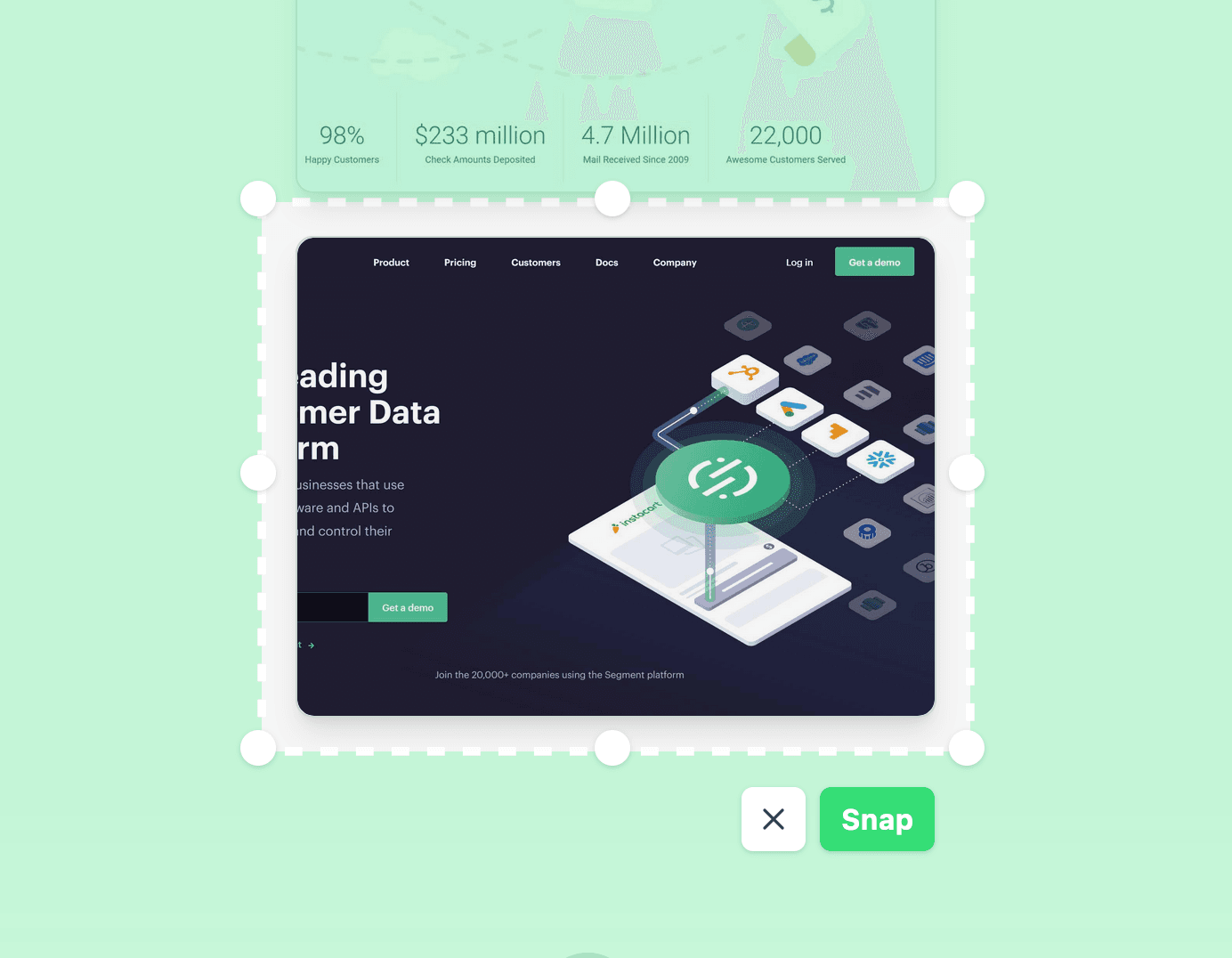
The UI to snap a specific region on screen.

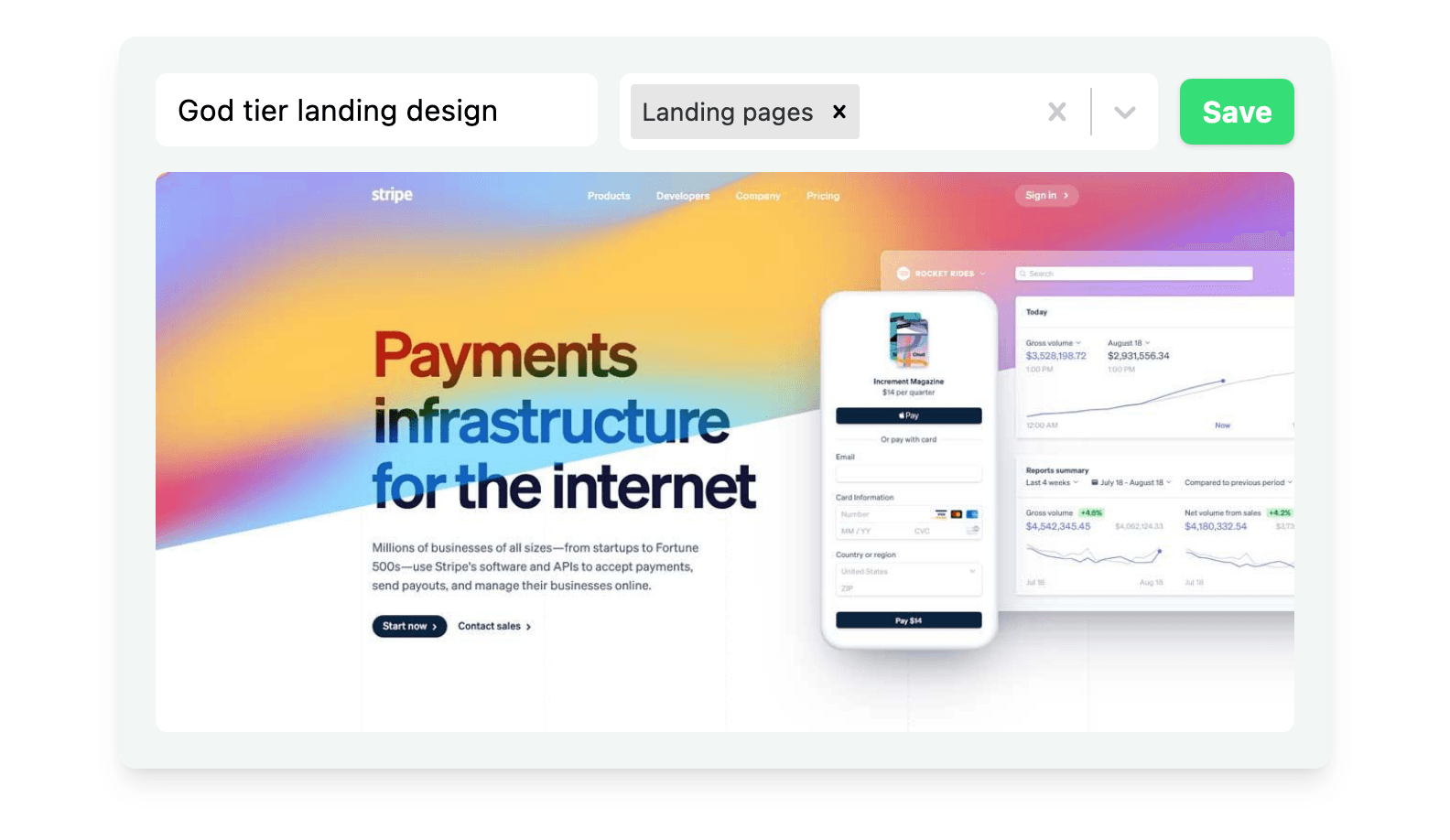
The UI to save a snap into your collection.
History
- I originally created PandaSnap to satisfy my own need for a design collection tool. I noticed that similar products existed in the market but none of them catered to my specific needs.
- The launch was decent with 500 signups overnight, however the product struggled to maintain momentum. I quickly learned that the consumer market is challenging to sell to, and the $5 subscription fee is hard to profit from unless operating at scale.
- Despite only making one yearly subscription sale, the product did attract a small group of power users, some of whom had over 600 snaps.
- After two years I decided to shut down the service when Heroku increased their fees tenfold.
- Maintaining a browser extension also proved to be a challenge as policies and APIs evolved over time.
- Over time my blog and Twitter posts piqued the interest of other developers. I was referred to several companies and I eventually ended up working with the industry leader on their product. I was given an offer for PandaSnap, but I chose not to sell.
Learn more about the journey of PandaSnap here
The Tech
Django App
- PandaSnap was a standard Django app that used Postgres for the database, and Google for user auth.
- The API was built with DjangoRestFramework. It worked well but in future I would opt for a less opinionated framework.
Landing page
- I'm quite proud of the landing page and I get a lot of positive reactions from it. I built it just two days before launch after a suggestion to recreate the 'snapping' experience as part of the landing page.
- The page uses real elements from the product to mimic the process of 'snapping' something. I thought it was a fun way to show off the product with a wow factor.
- The page uses Django for most of the HTML rendering, and React for powering the smaller interactive sections. I used React Spring for the various animations and transitions.
Browser Extension
- I constructed the browser extension using React and Typescript. One of the challenges I faced was rendering my snapping UI into the webpage without the page's CSS breaking my styles. I overcame this by using the shadow DOM, allowing the UI to interact with the webpage while remaining separate.
- I utilized a library to capture full landing pages which required taking multiple screenshots as the extension automatically scrolls down the page. I had to make custom modifications to make it compatible with modern websites and handle animations. It was a bit tricky but definitely a fun challenge.
- I used the webextension polyfill library to simplify cross-browser development between Chrome and Firefox. I also built an end-to-end testing framework using Selenium. This allowed me to install the extension, sign-up on the server, and test all components together. It was a pretty cool process.
- One issue I encountered was with user authentication between the extension and server. My solution was to use a shared cookie between apps, allowing users to log onto the site and have the extension work without additional logins. The only hiccup was having to set the 'Referer' header in the extension, which broke when Chrome updated to manifest v3. I dealt with many situations like this and maintaining an browser extension takes continuous effort to maintain.
