Think Out Loud
A user testing service that enabled companies to test prototypes with users. It captures the user's screen and audio as they interact with the prototype, encouraging them to 'think out loud' and provide feedback. It's like having a front-row seat to a user's brain as they navigate your product.

Contents
Key Points
- Companies can use Think Out Loud to see what users are thinking when they use a product. This can be useful for a company to improve the UX of an app, find bugs, and gain insightful feedback.
- We developed some impressive tech, including in-browser video/audio capture and video serving through Cloudflare Stream. This tech enables us to conduct user tests entirely in the browser, eliminating the need for extension downloads. Since it records the user's screen, it works with any website and even desktop apps.
- We had over 30 early users from various companies and accumulated over 1000 minutes of real recordings. One company even incorporated it into their support workflow for quick bug reporting and feedback sharing.
- This project was a collaboration with a fellow 'indie hacker' I met during my 12 startups journey. I was responsible for all the coding while my partner focused on design and onboarding users.
- We've never commercialised it as we both found success in other contracting roles. However, the site remains a passion project for us so we continue to maintain it and might work on it again in the future.
- The app is live and free to use. Give it a try!
Features
The app is all about user testing.
- Companies create a test with a short explanation for the user, and a link to their app or prototype. We provide various templates to help them get started quickly.
- Each test has a unique URL which can be sent to users. Companies can also assign a unique name or ID to target users individually which is useful to know who sent the feedback.
- Users can read the instructions upon visiting a test link and decide whether to participate. If they agree, they provide access to their screen and audio to start the test. Once the test finishes, their video is uploaded and the company is notified via email.
- The company can then watch user use their app or prototype, and hopefully gain some insights as the user 'thinks out loud' while they use the product.

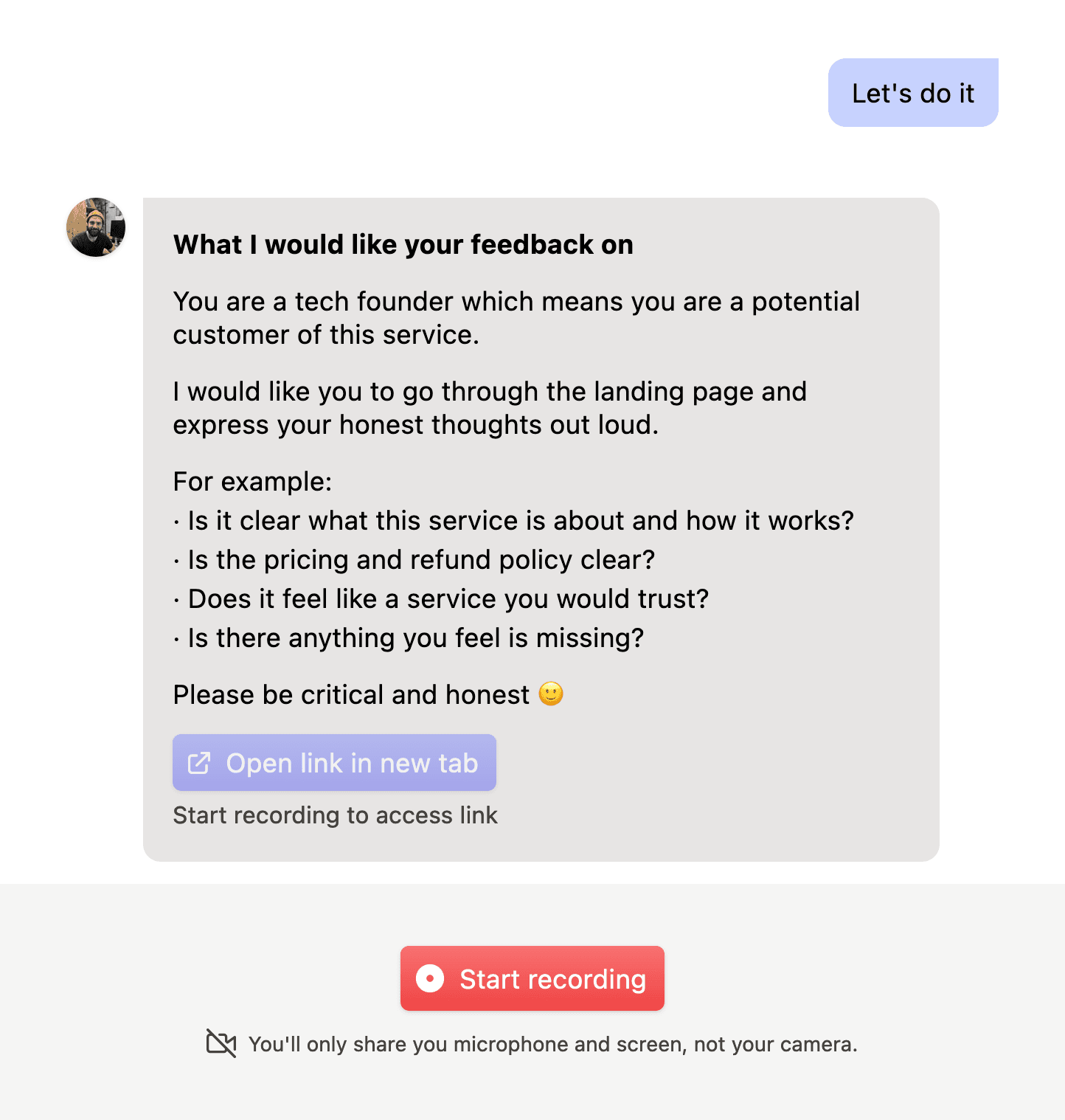
This is what a user test looks like - it has instructions and a UI that guides the user to start recording.

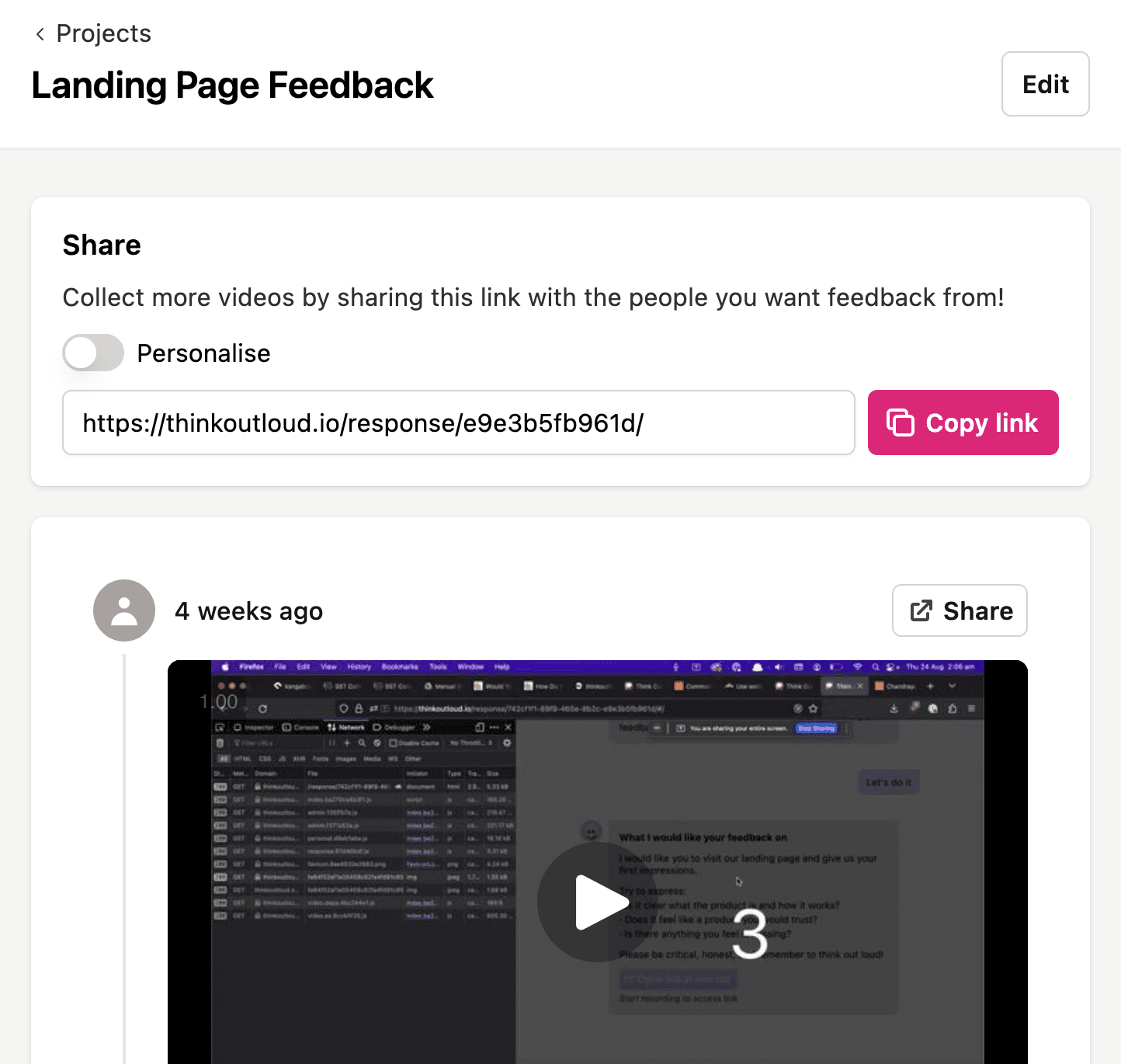
The admin screen where users can watch videos they've received.
The Tech
Django + React app
- We used Django for the web server to handle user auth, data storage, and an API for the frontend.
- Django renders a small JSON object and some JS to initialise the React component, making it easy to render HTML pages with Django and use React for interactive components and pages.
Video/Audio Capture
- Think Out Loud uses the same browser APIs as video calling apps for audio and screen recording.
- Once a video is uploaded, the frontend, server, and Cloudflare Stream (CFS) perform a 3 step handshake to upload, process, and notify when a video is ready.
- Step 1: The frontend asks for a video upload URL. After validating some details, the server generates an upload URL to CFS and passes that back.
- The client can then upload the video directly to CFS using its CDN for speedy uploads. We also use the TUS protocol to upload files in chunks - a critical feature that automatically retries failed chunk uploads and supports resumable uploads. This means the video isn't lost if the upload is interrupted, the user just needs to revisit the page to resume the upload. Some users have uploaded videos of 45+ mins long so this has been invaluable to ensure that videos are uploaded successfully without annoying the end user.
- Step 2: After the client has uploaded a video, it pings our server to confirm the upload completion. We use the time between the first and second API call to gauge upload speeds. Most videos are uploaded within seconds, and larger ones rarely take more than a minute.
- Step 3: The last API call comes from CFS when the video is ready to watch. Our server then sends an email to the company so they can watch the video. Videos are typically ready to watch within seconds of an upload.
Cloudflare Stream
- We used CloudFlare Stream (CFS) for video storage and streaming. Their service offers an affordable usage-based price which was perfect for our product.
- CFS offers a global CDN to ensure fast uploads and video streaming - important features for a video based service. They also process and stream videos akin to YouTube so that videos switch between different qualities to ensure a seamless viewing experience.
One challenge was using CFS with dev, staging, and production servers.
- Our server must receive a final webhook to know when a video is ready to watch.
- As all CFS videos are shared in a single location, and CFS can only notify a single webhook endpoint, I built a webhook routing service to send notifications to the correct server. I build this using AWS Lambda and DynamoDB via SST.
- The routing service has 2 endpoints:
- One called by the Think Out Loud server when a video starts uploading. The request includes a CFS video ID and callback URL. The callback URL should be called once the video is ready.
- Another called by CFS when a video has finished processing. The router then looks for the cached video ID and calls the callback URL.
