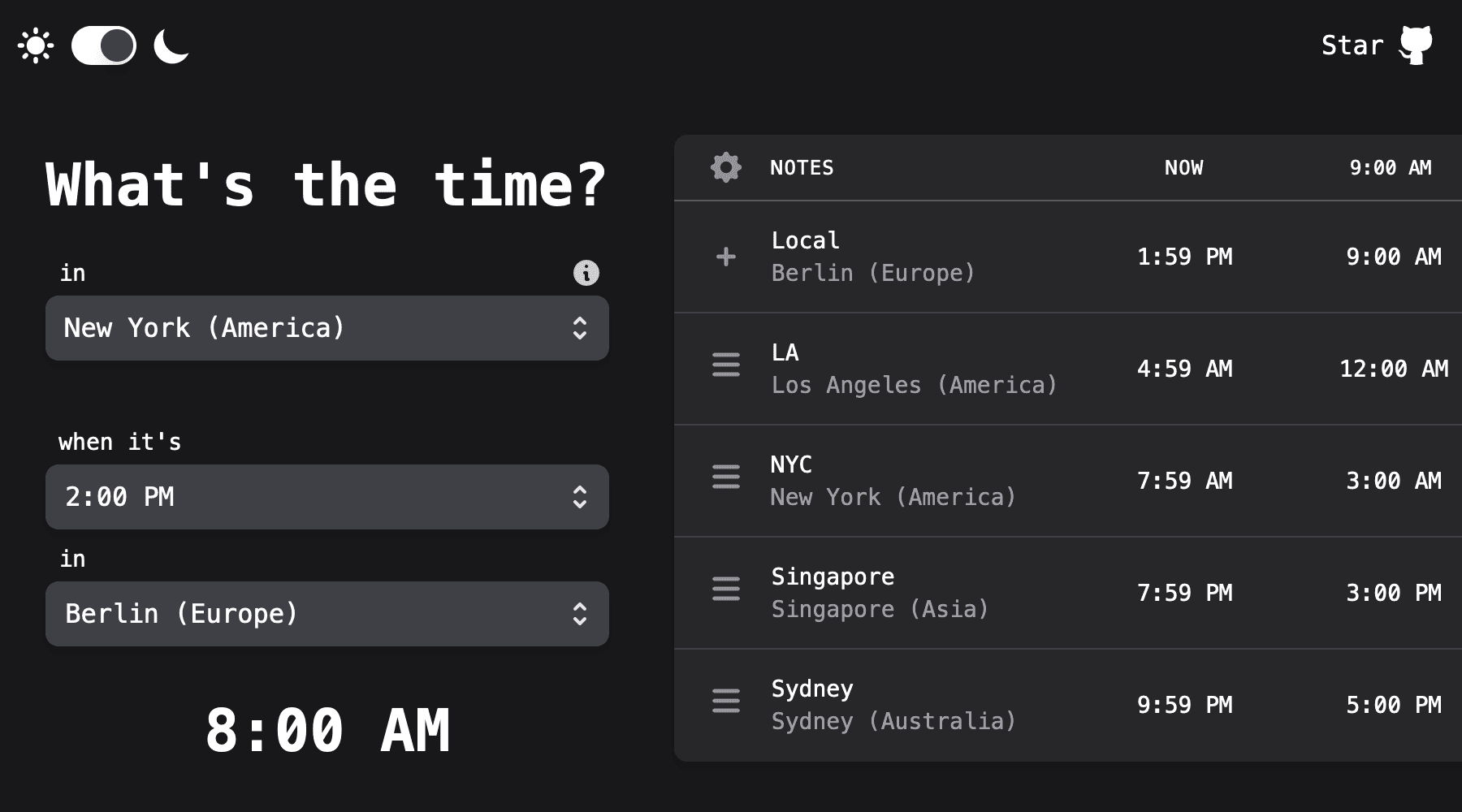
What's the time?
A sleek web app developed to help me stay on top of timezone differences with my clients around the world.

Contents
Key Points
- I built this nifty app in just a few days to keep track of my clients' local times. At one point, I was juggling three clients, each in a different timezone, at least 5 hours apart from mine.
- The app was built using React, Tailwind CSS, and Headless UI and is a great example of a streamlined, highly focused web app.
Features
- The app boasts a clean, easy-to-use interface for managing timezones. The layout is tailored to me specifically, but it solves my problem well to quickly check the local time of the people I work with.
- Data is stored locally on the device and the app even functions as a 'Progressive Web App'.
- I used this project as an opportunity to experiment with some new tech - specifically HeadlessUI - which manages the inputs and popups in a neat and accessible way.
- It's open source and MIT licensed.
The Tech
- The app was built using React, Tailwind CSS, and Headless UI. Despite its simplicity, I made sure it looked good, was accessible, and performed well on any device.
- I used this project to test out Headless UI and Tailwind's dark mode, and Luxon for handling timezone conversions. Everything worked wonderfully and allowed me to focus on the core features.
