Pretty Snap
A fun web app to add pretty backgrounds to screenshots to make them pop when sharing on social media. Built with React, features integrations like the Unsplash API, and is packed full of cute animations.

Contents
Key Points
- I created a user-friendly web editor that enhances screenshots with pretty backgrounds. It supports a variety of backgrounds including vector patterns, colours, and beautiful images from Unsplash.
- The app was built as a product advertising strategy for PandaSnap during my 12 startups initiative.
- The product has been well received by users, received 100+ likes on ProductHunt, and is open source (MIT) with 150+ GitHub stars.
- The app leverages React Spring to sprinkle delightful animations throughout, and dom-to-image to render the image entirely within the browser.
VideoA demo GIF of PrettySnap in action
Features
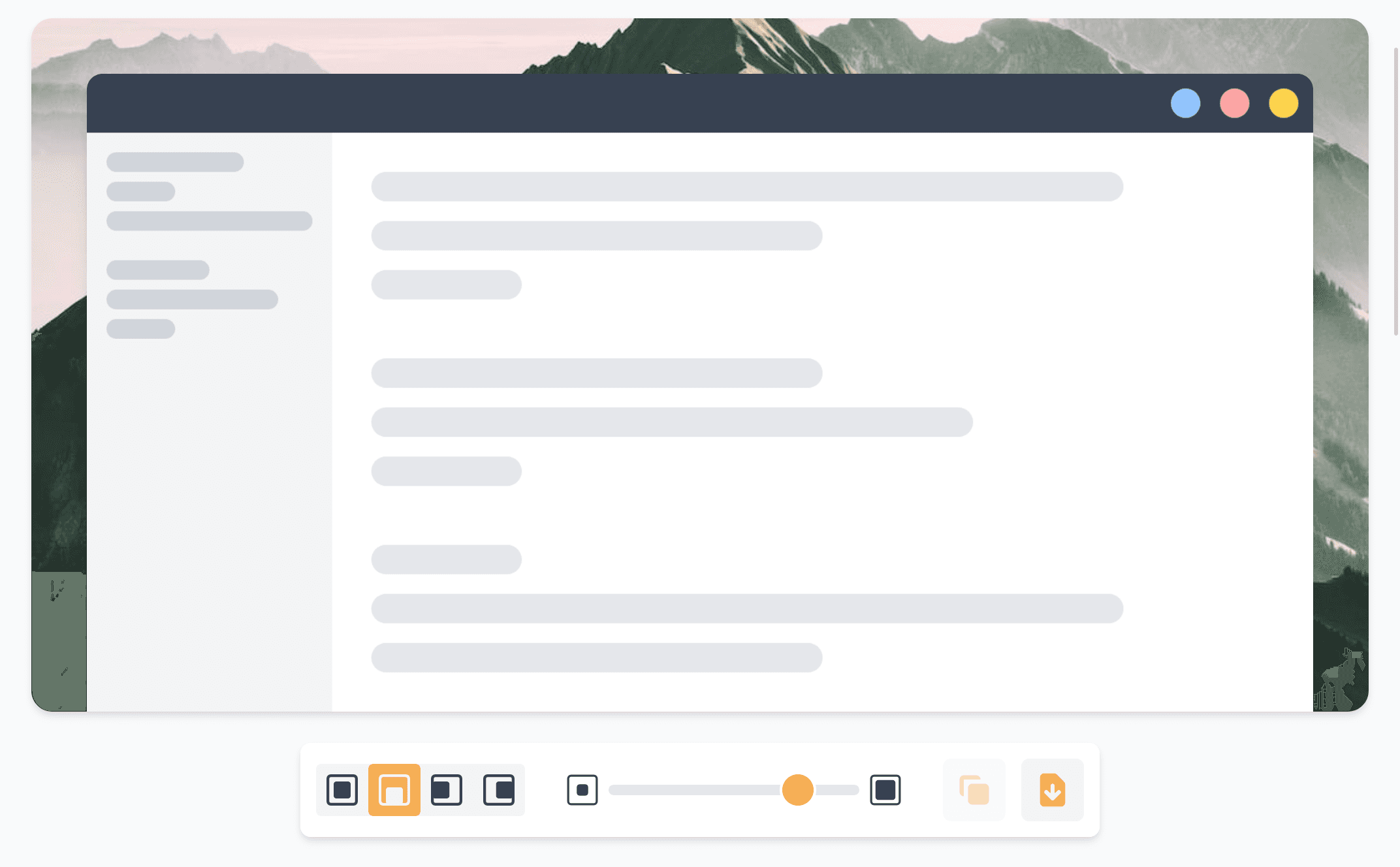
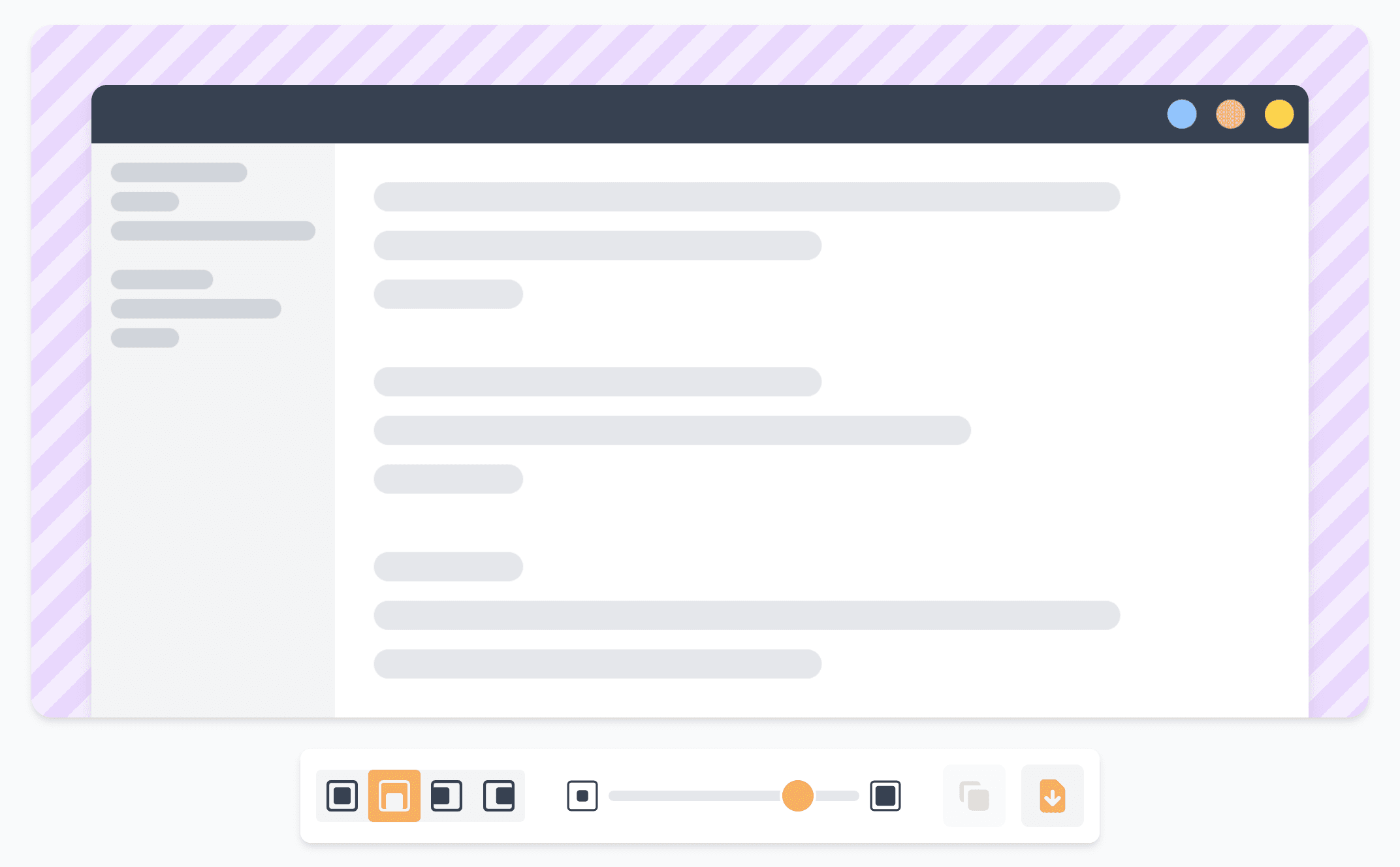
Here's how the app works:
- Users can easily upload, drop, or paste a screenshot into the app.
- They can choose from a variety of backgrounds including vector patterns, colours, or images from Unsplash. There are a number of presets to help users get started quickly.
- Finally they can tweak the image position and padding before saving it as a file or to the clipboard.

A screenshot with a background from Unsplash

A screenshot with a background colour and pattern
The Tech
At its core, PrettySnap is a fully client-side React app that uses a tiny API solely to route requests to the Unsplash API when selecting image backgrounds.
React
- The main app was built using React and Tailwind CSS for the UI, with Parcel handling the bundling process.
- To add a touch of flair the app, React Spring is utilised to add subtle animations and transitions to the UI when adjusting properties.
- The app is fully navigable via keyboard which was a fun challenge for such an interactive UI.
Rendering
- PrettySnap employs dom-to-image to render the final image, enabling me to design the image as HTML/CSS and support client-side exporting.
- An advantage of this approach is the ability to use identical React code and components for both the UI and the image, streamlining the image updating process.
- A key challenge was ensuring the exportability of images at any size. This was achieved by creating a hidden element set to the export size, which is what gets rendered when the user exports the image. The trick lies in maintaining consistency in aspects like padding, border radius, and image proportions between the smaller visible UI version, and the larger hidden export version.
- If I were to rewrite the code, I would likely render the image directly onto a canvas. This would eliminate the need for a special library and simply the image creation process. The tradeoff would be the need to implement animations within the image rendering logic, rather than replying on React Spring animations used in the UI.
Cloudflare Workers
- One type of background users can choose from is an image sourced from Unsplash. Their API requires a private API key so I used Cloudflare Workers as a simple serverless endpoint to route requests without exposing the key.
- The huge selling point is that Cloudflare DNS can a worker to URL endpoints like
prettysnap.app/api. This allowed me to treat the endpoint as if it were on the same server domain, despite the actual app being hosted by a completely different server and provider.
