Pretty Annotate
A cute web app for annotating screenshots in the browser. Use it to draw on, highlight, or call out parts of an image before sharing it. Built with React and packed full of delightful animations.

Contents
Key Points
- I developed a web-based editor for annotating screenshots, similar to SnagIt. All of the annotating, editing, and exporting of the image is done right in the browser.
- This was built to extend my PrettySnap site, another tool to edit screenshots. I wanted to provide a quick and easy way to annotate screenshots without the hassle of signing up or installing other apps.
- I used React Spring to sprinkle fun animations throughout the app in creative ways.
- The repo is open source (MIT) and has 150+ GitHub stars.

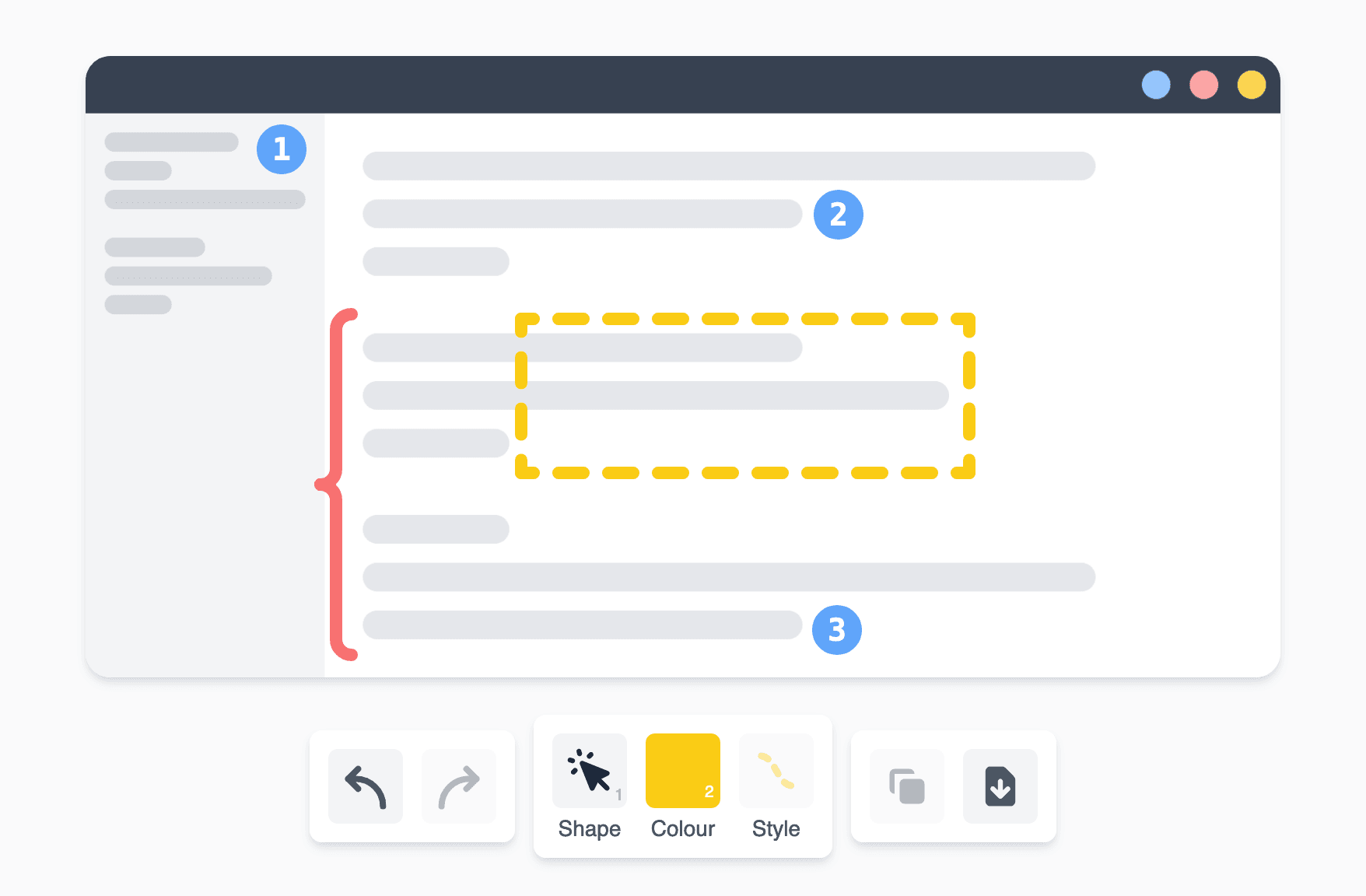
The main UI showing an image with various annotations drawn on it.
Features
Here's how the app works:
- Users can upload, drop, or paste a screenshot into the app.
- They can choose from a variety of tools and colours to annotate the image.
- The special 'mouse' tool lets them tweak existing shapes for those perfect final touches.
- Once they're done, they can export the image for sharing.
- Watch the videos below to see the app in action.
VideoAnnotating an image with different tools, colours, and styles.
VideoAdjusting annotations with the 'mouse' tool to change their size and colour.
The Tech
Site
- The UI is built with React and Tailwind CSS, with Parcel taking care of the bundling. I leverage SVG to draw the intricate shapes of the annotations, and to draw complex details such as dashes.
- The image is exported using dom-to-image. Learn more about this process from the PrettySnap article here.
- Building the editing functionality was an exciting challenge to tackle. It involved creating an undo/redo system, adding an overlay for editing elements, and making everything work in a 'React' way.
Animations
I enjoyed adding some neat UX touches to the app. For instance, dashed lines are carefully spaced to fit the length of a line. I even animated this transition, letting the dashes move smoothly into position as the user annotates an image. Another cool example is the switching between tool menus. I used React 'portals' to magically blend menus together, even though they're separate in code.
VideoDashes smoothly animate into place to fill the length of a line.
VideoThe tool menus blend together seamlessly.
